How Do You Create Personas and User Journeys?
What are personas and user journeys?
A persona is a one-page representation of a group of people who use your website or app. You will have different personas for each group of users that has unique goals, motivations, and behaviors. Demographic information matters less than the fact that each personas acts differently, has different forces driving those actions, and has different objectives or ambitions. If you’re a nonprofit, you may find that you have personas for a volunteer, donor, and corporate donor. If you’re an education technology company, your personas may be a student, teacher, and administrator.
A user journey expands on the information found in the persona. It visually maps a persona’s experience with your website or app, relating to a specific goal. A user journey can describe a persona’s experience with the the current product or an ideal experience that the team has yet to create.
If your team has never conducted user research before, personas and user journeys can be transformational. They provide a shared understanding of who you are designing for. That means you’ll spend less time arguing over personal preferences and instead focus on the needs of the people who will actually use the website or app.
Personas and user journeys also allow you to uncover user experience challenges and opportunities. You’ll have a much clearer understanding of your users’ pain points, so you don’t repeat mistakes you may have made in previous versions of your app or website and avoid adding features no one will care about. Further, by deeply understanding your users, you can develop new functionality or features that will solve their problems and deliver added value.
How do you create personas and user journeys?
Personas and user journeys are not creative writing exercises for your team. Instead, they are the result of uncovering commonalities in groups of users through research with actual users. Typical research methods for developing personas and user journeys include:
Product analytics are a good starting point to get easy, inexpensive access to data about what actual users are doing on your website or app. Because they can only tell you “what” and not “why” or how to fix a problem, they are a great way to develop hypotheses that can then be validated through other types of user research.
User interviews allow your team to dive deeper into behaviors, motivations, and goals. Unlike other research methods, such as surveys, you have the ability to ask follow up questions. If you are in-person or through video conference, you may also be able to explore the users’ environment or have them walk you through how they perform a task.
Diary studies are a way to gather user data over time—often resulting in a much more accurate picture of user behavior. Diary studies ask users to check in or keep track of their behavior over the course of a few days or even a few weeks. Using apps and online software, you’re often able to capture video, photos, as well as survey data.
Finally, field studies is a research method where you’re observing users in their own environment. Of course, this isn’t always possible. But it’s important to point out that observation is often the most powerful way to get UX insights. Users aren’t always able to articulate problems they are having. Further, users may not be as forthcoming about issues that they have. By observing users, you’re able to uncover insights that you would never think to ask in an interview or diary study.
What information is included in a persona?
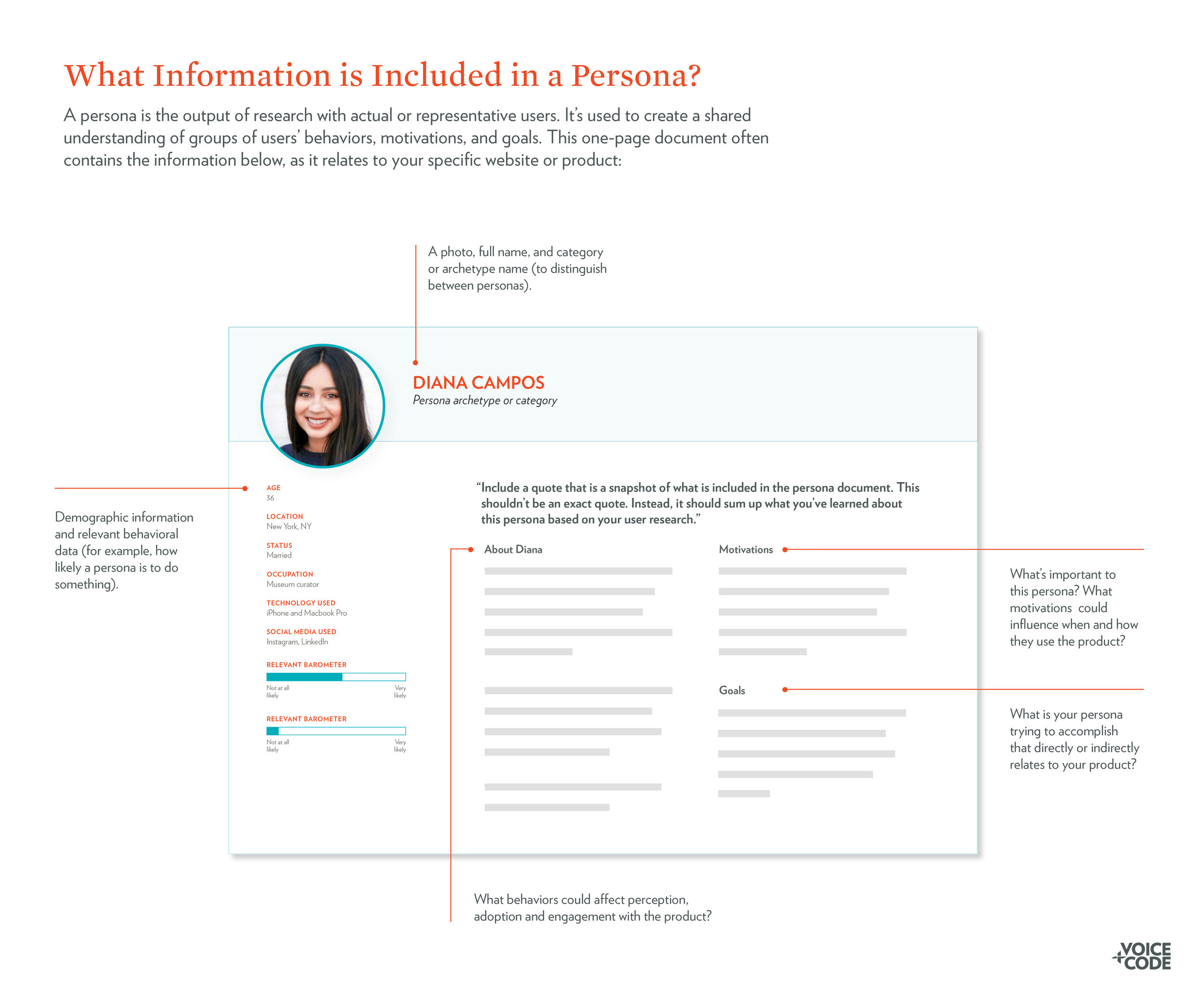
Your team can get creative in how you display the information but we do recommend you limit personas to one page. If personas go beyond one page, they often contain too much information that your team will never read. The persona only needs to include information that is relevant to your product. This information includes:
A photo
Full name
The persona’s category (like student, teacher, or administrator)
Relevant demographic information
Summarize the important behaviors that influence how they interact with your website or app. To narrow this down, your team should be asking: what behaviors could affect perception, adoption, and engagement with the product?
Next, list the persona’s motivations. What’s important to the persona? What motivations could influence when and how they use the website or app?
Finally, list the persona’s goals. What is your persona trying to accomplish that directly or indirectly relates to your product?
A persona includes a photo, name, demographic information, and information about the persona’s behaviors, motivations, and goals.
What information is included in a user journey?
User journeys expand on a persona, helping your team understand what your users need from your product or service at different moments in time. They break down a complex series of interrelated actions and feelings into a visual format that is comprehensive but also digestible and easy to share. Because of this, teams are able to get actionable insights into how to improve the product at different stages of the journey without losing sight of the overall experience.
Below is a template we use at Voice+Code. But your team should make your user journeys your own. Add charts, illustrations, emojis. Anything that will make your team read and understand them. This particular template outlines the current state and provides insights and recommendations on how to improve the user journey. Your team may choose to zoom in or out of a journey, depending on what your goals are.
At the top of the page, describe what your persona is trying to accomplish during the user journey. Next to it, put your organization’s goal that relates to it. Hopefully, through your user research, you’ve confirmed that those goals align.
Then plot important stages of the persona’s interactions across the top of the page, creating column names for each one. Often, these start with “motivations” or reasons why the persona is using your product. Because a user journey can only show so much in one document, the final stage often indicates a transition the persona makes.
Our template then divides information into three rows:
Touchpoints
The persona’s perspective
Insights and recommendations
The touchpoints row describes what’s happening at that moment of time and what touchpoints the user is interacting with. Sometimes we’ll include both online and offline touchpoints. For example, perhaps they asked for recommendations from a friend. Or maybe they visited the website or saw a social media post.
The middle row, the personas’ perspective, is important in humanizing during this particular moment in time. What are they feeling? What are they worried about? We often use quotes here.
The bottom row is where we put insights and recommendations. What potential roadblocks would prevent the persona from accomplishing their goal? Based on the information above, how can the user journey be improved? As you develop the user journey, ask your team:
What outside factors is our persona facing that we should we take into account?
What’s the most important information our persona needs to walk away with at this moment in time?
How should they feel?
What language will be the most effective?
What follow-up questions can we anticipate?
What objections can we prepare for?
User journeys break down a complex series of actions and feelings into a visual format. Our template includes the personas goal, the organization’s goal, the timeline, touchpoints, the persona’s perspective, and insights and recommendations.
It’s important to remember that personas and user journeys are living documents. They will change over time as you conduct more research and will naturally change due to shifts it the marketplace or your business goals.
Learn more about developing personas, user journeys, and measuring the impact of your UX design decisions in our in-house UX ROI workshop.